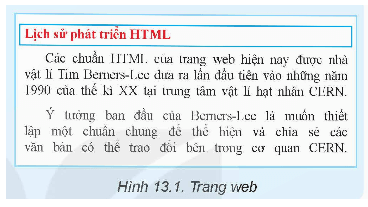
Khởi động trang 71 Tin học 12: Quan sát trang web trong hình 13.1 trả lời các câu hỏi sau:
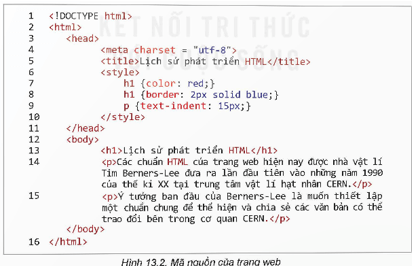
● Mã nguồn trang web có những phần tử HTML nào?
● Định dạng các phần tử HTML này có đặc điểm chung nào?
● Có thể định dạng mẫu một lần để áp dụng mẫu đó cho nhiều phần tử HTML được không?
Lời giải: Xem lời giải tại đây
1. Khái niệm mẫu định dạng CSS
Hoạt động 1 trang 71 Tin học 12:
1.Hình 13.2 là mã nguồn của trang web trong Hình 13.1 em có nhận xét gì về cách thiết lập định dạng của trang này
2. Em thấy gì từ đoạn mã nguồn trên?
Lời giải: Xem lời giải tại đây
Câu hỏi 1 trang 72 Tin học 12: Ngôn ngữ CSS có phải là HTML không?
Lời giải: Xem lời giải tại đây
Câu hỏi 2 trang 72 Tin học 12: Các mẫu định dạng CSS thường được mô tả như thế nào?
A. Trong một bảng.
B. Phải viết trên một hàng
C. Có thể viết trên nhiều hàng
Lời giải: Xem lời giải tại đây
2. Cấu trúc CSS
Hoạt động 2 trang 72 Tin học 12: Quan sát tìm hiểu và thảo luận về cấu trúc tổng quát của các mẫu định dạng CSS.
Lời giải: Xem lời giải tại đây
Câu hỏi 1 trang 74 Tin học 12: Nếu muốn thiết lập CSS để áp dụng cho toàn bộ tệp HTML thì làm cách nào?
Lời giải: Xem lời giải tại đây
Câu hỏi 2 trang 74 Tin học 12: Nếu muốn thiết lập CSS để có thể áp dụng đồng thời cho nhiều trang web thì làm cách nào?
Lời giải: Xem lời giải tại đây
3. Vai trò, ý nghĩa của CSS
Hoạt động 3 trang 74 Tin học 12: Tìm hiểu thảo luận và trả lời các câu hỏi sau:
1. Nếu không dùng CSS thì các định dạng của trang web phải thực hiện theo cách nào?
2. Sử dụng CSS có những ưu điểm gì trong việc định dạng trang web?
Lời giải: Xem lời giải tại đây
Câu hỏi 1 trang 75 Tin học 12: Nếu muốn tất cả các đoạn văn bản của trang web có màu xanh (blue) thì cần thiết lập định dạng CSS như thế nào?
Lời giải: Xem lời giải tại đây
Câu hỏi 2 trang 75 Tin học 12: Giả sử có một định dạng CSS như sau:
h1, h2, h3 {border:2px solid red;}
Hãy giải thích ý nghĩa của mẫu định dạng CSS trên
Lời giải: Xem lời giải tại đây
Luyện tập
Luyện tập 1 trang 75 Tin học 12: Khẳng định “Ngôn ngữ định dạng CSS chính là ngôn ngữ HTML” là đúng hay sai?
Lời giải: Xem lời giải tại đây
Luyện tập 2 trang 75 Tin học 12: Khẳng định “Có thể chỉ cần thay đổi thông tin của tệp CSS sẽ làm thay đổi định dạng của nhiều trang web thậm chí của cả một trang website” là đúng hay sai?.
Lời giải: Xem lời giải tại đây
Vận dụng
Vận dụng 1 trang 75 Tin học 12: Trong các phần mềm soạn thảo văn bản thường có chức năng tạo các mẫu định dạng Style Sheet dùng để tạo khuôn cho các đoạn (paragraph) của văn bản. Em hãy trình bày sự giống nhau và tương thích của Style Sheet trong các phần mềm soạn thảo văn bản với CSS của trang web.
Lời giải: Xem lời giải tại đây
Vận dụng 2 trang 75 Tin học 12: Thiết lập trang web với nội dung sau và định dạng trang bằng các mẫu CSS
Lịch sử CSS
Ý tưởng của CSS do kỹ sư Hakon Wium Line, người Na Uy thiết lập năm 1994 trong khi làm việc với Tim Berners-Lê tại viện hạt nhân CERN.
Ý tưởng của CSS là tạo ra các mẫu định dạng riêng, độc lập cho các phần tử HTML của trang web. Cách tạo ngôn ngữ định dạng riêng này sẽ giúp ích rất nhiều nếu so sánh với việc định dạng theo từng thẻ HTML
Lịch sử các phiên bản CSS đầu tiên
Các ý tưởng ban đầu được đưa ra năm 1994 nhưng phiên bản CSS1 chính thức ra đời năm 1996.
Phiên bản tiếp theo CSS2 được khởi động ngay sau đó nhưng mãi đến năm 1998 mới hoàn thiện. Phiên bản chính thức hoàn thiện nhất của CSS2 là CSS2.1 ra đời năm 2011, bản CSS2.1 nâng cấp được hoàn thiện năm 2016.
Các phiên bản CSS tiếp theo
Từ bản CSS3 trở đi CSS được phát triển theo từng gói riêng biệt. Hiện nay các gói của CSS3 vẫn đang được phát triển và hoàn thiện. Đồng thời một số chuẩn CSS4 và CSS 5 vẫn đang được tiếp tục thiết lập mới.
Hiện tại hiệp hội chịu trách nhiệm phát triển các chuẩn của HTML, CSS và các công nghệ có liên quan là tổ chức World Wide Web Consotium (W3C), có địa chỉ tại http://www.w3.org/.
Lời giải: Xem lời giải tại đây