Khởi động trang 96 Tin học 12: Chúng ta đã biết nhiều cách thiết lập mẫu định dạng cho các phần tử HTML. Tuy nhiên, các lệnh định dạng CSS đã biết đều chỉ áp dụng cho các phần tử tĩnh, tức là không phụ thuộc vào tương tác với người dùng. Vậy có cách nào thiết lập CSS để định dạng cho các trạng thái tương tác với người dùng, ví dụ như trạng thái khi người dùng di chuyển hay nháy chuột lên phần tử đó không?
Lời giải: Xem lời giải tại đây
1. Kiểu bộ chọn dạng PSEUDO-CLASS và PSEUDO-ELEMENT
Hoạt động 1 trang 96 Tin học 12: Thảo luận và trả lời các câu hỏi sau:
1. Thế nào là pseudo-class của bộ chọn? Cách áp dụng.
2. Thế nào là pseudo-element của bộ chọn? Nêu ý nghĩa của khái niệm này trong định dạng CSS
Lời giải: Xem lời giải tại đây
Câu hỏi 1 trang 98 Tin học 12: Muốn áp dụng đổi màu chữ một vùng trên màn hình khi nháy chuột tại vùng đó thì cần phải dùng định dạng CSS nào?
Lời giải: Xem lời giải tại đây
Câu hỏi 2 trang 98 Tin học 12: Muốn tăng kích thước một đoạn văn bản khi di chuyển chuột qua đoạn văn bản đó thì cần dùng định dạng CSS nào?
Lời giải: Xem lời giải tại đây
2. Mức ưu tiên khi áp dụng CSS
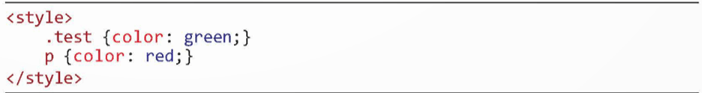
Hoạt động 2 trang 98 Tin học 12: Giả sử có định dạng CSS như sau:
CSS trên áp dụng cho phần tử HTML sau:
Khi đó cụm từ “Tin học 12” sẽ có màu gì?
Lời giải: Xem lời giải tại đây
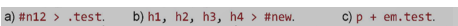
Câu hỏi 1 trang 100 Tin học 12: Tính trọng số của các mẫu định dạng sau:
Lời giải: Xem lời giải tại đây
Câu hỏi 2 trang 100 Tin học 12: Khi nào nguyên tắc cascading (thứ tự cuối cùng) được áp dụng cho một dãy các định dạng CSS?
Lời giải: Xem lời giải tại đây
Luyện tập
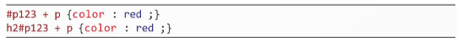
Luyện tập 1 trang 101 Tin học 12: Giải thích sự khác nhau giữa hai định dạng sau:
Lời giải: Xem lời giải tại đây
Luyện tập 2 trang 101 Tin học 12: Trong phần Thực hành, các tên riêng (tên người, tên tổ chức) cần được bổ sung định dạng đóng khung và in nghiêng. Em sẽ thực hiện các yêu cầu này như thế nào?
Lời giải: Xem lời giải tại đây
Vận dụng
Vận dụng 1 trang 101 Tin học 12: Tìm hiểu thêm các dạng pseudo-class khác, nêu ý nghĩa và tìm ví dụ ứng dụng thực tế cho các kiểu bộ chọn này.
Lời giải: Xem lời giải tại đây
Vận dụng 2 trang 101 Tin học 12: Tìm hiểu thêm các dạng pseuso-element khác, nêu ý nghĩa và tìm ví dụ ứng dụng thực tế cho các kiểu bộ chọn này.
Lời giải: Xem lời giải tại đây