Khởi động trang 39 Tin học 12: Các em đã được làm quen với khái niệm website và trang web, cũng có thể em đã biết cách sử dụng phần mềm để tạo ra các trang web với nội dung đa dạng và phong phú hình thức trình bày đẹp Tuy nhiên, có thể các em vẫn muốn biết:
- Các trang web thực chất có cấu trúc như thế nào?
- Có thể lập trình để tạo ra được các trang web hay không? Nếu lập trình được thì mã nguồn của trang web là gì?
- Các trang web có quan hệ như thế nào với ngôn ngữ HTML
- Trang web và trình duyệt web có quan hệ như thế nào?
Em hãy tìm câu trả lời
Lời giải: Xem lời giải tại đây
1. Trang web và HTML
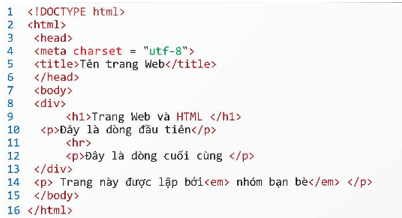
Hoạt động 1 trang 39 Tin học 12: Các trang web mà em vẫn thường xem được hiển thị bởi trình duyệt web (ví dụ Cốc Cốc ,Firefox, Chorme). Thực chất chúng được tạo ra từ các tệp văn bản. Các tệp văn bản này được gọi là trang nguồn (hay mã nguồn) của trang web tương ứng. Quan sát hình 7.1 và nhận xét về mã nguồn em thấy gì từ tệp nguồn của trang web?
Lời giải: Xem lời giải tại đây
Câu hỏi 1 trang 41 Tin học 12: Tệp văn bản trong Hình 7.1 có bao nhiêu phần tử HTML?
Lời giải: Xem lời giải tại đây
Câu hỏi 2 trang 41 Tin học 12: Nêu sự giống và khác nhau giữa thẻ HTML và phần tử HTML?
Lời giải: Xem lời giải tại đây
2. Cấu trúc cơ bản của một tệp HTML
Hoạt động 2 trang 41 Tin học 12: Quan sát tệp HTML sau em có nhận xét gì về cấu trúc chung của một trang web?
Lời giải: Xem lời giải tại đây
Câu hỏi 1 trang 43 Tin học 12: Vẽ sơ đồ cây của đoạn văn bản HTML sau:
Lời giải: Xem lời giải tại đây
Câu hỏi 2 trang 43 Tin học 12: Cây HTML có bao nhiêu phần tử gốc?
Lời giải: Xem lời giải tại đây
3. Phần mềm soạn thảo HTML
Hoạt động 3 trang 43 Tin học 12: Hãy tìm hiểu những phần mềm có thể dùng để soạn thảo tệp HTML. Thảo luận để tìm ra cách soạn thảo tệp HTML hợp lý nhất.
Lời giải: Xem lời giải tại đây
Câu hỏi 1 trang 44 Tin học 12: Xếp các tên sau vào hai nhóm phần mềm soạn thảo HTML và trình duyệt web:
a) Notepad. b) Opera c) Sublime Text
d)Chorme e) Cốc Cốc f) Notepad ++
g) FireFox h) Microsoft Edge
Lời giải: Xem lời giải tại đây
Câu hỏi 2 trang 44 Tin học 12: Em có nhận xét gì về sự khác biệt khi soạn thảo HTML giữa các phần mềm chuyên nghiệp (ví dụ Notepad ++, Sublime Text) và phần mềm soạn thảo văn bản thông thường (ví dụ Notepad)?
Lời giải: Xem lời giải tại đây
Luyện tập
Luyện tập 1 trang 44 Tin học 12: Tìm ví dụ về phần tử HTML không thể lồng, tức là không thể có quan hệ cha con trong cây thông tin của trang web.
Lời giải: Xem lời giải tại đây
Luyện tập 2 trang 44 Tin học 12: Chọn một văn bản đơn giản soạn thảo tệp HTML để hiển thị nội dung văn bản đó vẽ cây thông tin các phần tử HTML của trang web vừa soạn thảo.
Lời giải: Xem lời giải tại đây
Vận dụng
Vận dụng 1 trang 44 Tin học 12: Em hãy tìm trên mạng các trang web hỗ trợ soạn thảo HTML trực tuyến.
Lời giải: Xem lời giải tại đây
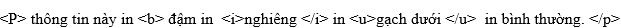
Vận dụng 2 trang 44 Tin học 12: Sử dụng phần mềm soạn thảo HTML và soạn thảo trang web có nội dung như Hình 7.7. Lưu ý rằng thẻ 

Lời giải: Xem lời giải tại đây